A web consists of controls(Label,Button, Text Box etc) and business logic. we can use ASP.NET coding technique to manage these controls and business logic.
ASP.NET 4.0 provides two types of coding technique.
Code -Behind Page Model:- In Code -Behind Page Model,these are two separate files,Default.aspx and Default.aspx.cs
These two files are linked together to run the web application.All the different version of ASP.NET Support this model, by default.Both the files are combined togather during compilation to implement the complete application.
In this model, you need to maintain separate code files for each web page, one file stores the code to implement the functionality of web page written is some programming language(c#,vb) and other file stores the HTML Markup of the web application.
Example:-
ASP.NET 4.0 provides two types of coding technique.
- Single -File page model.
- Code-behind page model.
In single -File coding approach, developers write code directly in the.aspx page of the application.A major drawback of the single-File code model is that writing code in a single file, so it is very difficult to read and manage the web pages.
Example:-
See code (Design) .aspx file:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
void Button1_Click(Object sender, EventArgs e)
{
Label1.Text =DateTime.Now.ToString();
}
void Button2_Click(Object sender, EventArgs e)
{
Response.Redirect("default2.aspx");
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
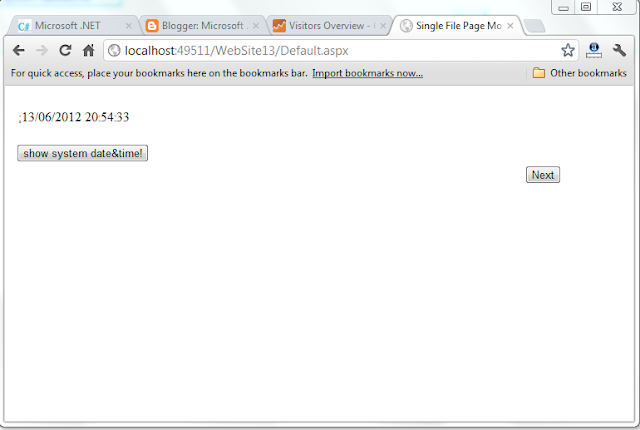
<title>Single File Page Model</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
;<asp:Label id="Label1"
runat="server"></asp:Label>
<asp:Button id="Button1"
runat="server"
onclick="Button1_Click"
Text="show system date&time!">
</asp:Button>
<br />
<asp:Button ID="Button2" runat="server" onclick="Button2_Click" Text="Ne>
</div>
</form>
</body>
</html>
Description:- Here on click on Button1 and Button2 above java script code is called ,and under java script code functionality is executed.
There are some steps to perform this task:-
Steps1:-First open your visual studio->go File-> New website->Select ASP.NET Empty website& c# language->click OK.
Now go Solution Explorer->Add New Item->select Web Form-> Click Add. Drag and drop Label and button control from Toolbox.
Code -Behind Page Model:- In Code -Behind Page Model,these are two separate files,Default.aspx and Default.aspx.cs
These two files are linked together to run the web application.All the different version of ASP.NET Support this model, by default.Both the files are combined togather during compilation to implement the complete application.
In this model, you need to maintain separate code files for each web page, one file stores the code to implement the functionality of web page written is some programming language(c#,vb) and other file stores the HTML Markup of the web application.
Example:-
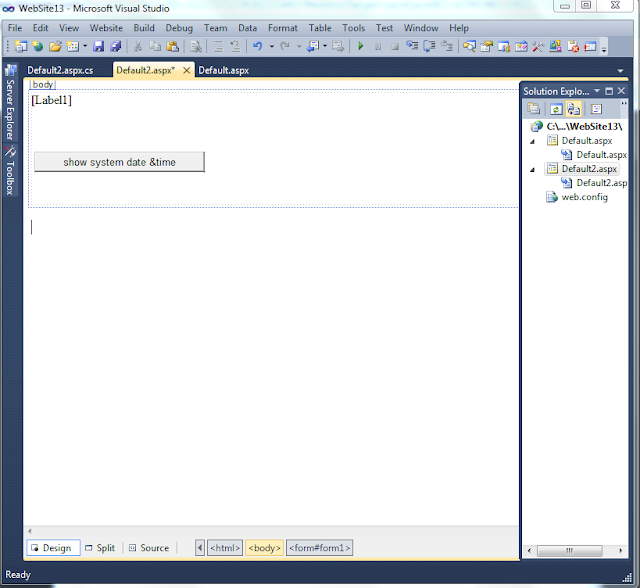
- See the Code for Default2.aspx (Design)view:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Code Behind Page Model</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label id="Label1"
runat="server" ></asp:Label>
<asp:Button id="Button1"
runat="server"
onclick="Button1_Click"
Text="show system date &time" >
</asp:Button>
</div>
</form>
</body>
</html>- See the code for Default2.aspx.cs file:-
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Button1_Click(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString();
}
}
There are some steps to implement this concept:-
Step1:- again open solution Explorer->add new item->Select Web Form->Click Add. Add controls from Toolbox which is given Default2.aspx.
see it:-
Step2: Now open the Defaut2.aspx.cs and paste above code.
see it:-
Step3: Now run the program (press F5), Default.aspx page is open click Next Button. you will show.
see it:->
I hope this is helpful for you.
click below to download whole application.
DOWNLOAD
Next Tutorial i will show you "Page Directives in ASP.NET".






It's nicely explained
ReplyDelete