Introduction :- You already Know ,Internet is emerging as the most widely used medium for performing various tasks,such as online shopping ,Data exchanging and bank transactions etc. All this Information and data need to be secured against unauthorized access from malicious and illegal sources . For this purpose, we use authentication and authorization process. You can learn more from below about authentication and authorization in asp.net application.
The Membership Service
You already know, we need to write large piece of code to create forms and user interfaces for authenticating the user and displaying the desired page based on the roles or rights given to the user.But It is very time consuming so that Microsoft developed a new series of server controls ,called login controls.
To use login controls in your website. You just need to drag and drop them on the web page.
There is no need to write more codes in the codes-behind file.The Login controls have built in functionality for authentication and authorization of users.Microsoft were introduced (started) this services with ASP.NET 2.0. This control help to build the registration and login application without writing any code-behind codes and database.
This membership services is an important feature of ASP.NET that helps you validatng and storing user credentials.
The ASP.NET Membership services helps to implement the folllowing functionalities in an application.
- To create new user and password
- To store the membership information ,such as username ,password .address,email and supporting data
- To authenticate and authorization the visitors of the websites.
- It allows the user to create and reset the password
- It allows to create a unique Identification system for authenticated users
There are following Login controls developed by the Microsoft which are used in ASP.NET Website as given below:-
- Login
- LoginView
- LoginStatus
- Loginname
- PasswordRecovery
- ChangePassword
- CreateUserWizard
The Login control provides a user interface which contains username and password, that authenticate the usernaMe and password and grant the access to the desired services on the the basis of the credentials.
There are used some methods ,properties and events in this Login control,You can check manually after drag and drop this control on your web form as given below:-
2.) The LoginView Control:-
The LoginView Control is a web server control ,Which is used to display two different views of a web page of any website , dependending on whether the any user has logged on to a web page as anonymous user or registered user .If the user is authenticated,the control displays the appropriate to the person with the help of the following views template.
- Anonymous Template :- This template (default of all) will be displayed when any user just open the web page but not logged in.
- LoggedInTemplate:- This Template (page)will be displayed when the user in logged in.
- RoleGroups:- This template will be displayed when user logged in, that is the member of the specific role (defined role group).
Note:- You can do so, by adding any server controls such as Label ,Hyperlink and TextBox, to the empty region on the loginview control.
3.) The LoginStatus Control :-
The LoginStatus control specifies whether a particular user has logged on the website or not . When the user is not logged in,this control display the Login text as a hyperlink.When the user is logged in ,this control display the logout text as a hyperlink.
To do this ,Login Status control uses the authentication section of the web.config file.
This control provides the following two views:-
- LoggedIn --> It will be displayed,when the user is not Logged In.
- Logout --> It will be displayed when the user is Logged In.
4.) The LoginName Control :-
The LoginName Control is responsible for display the names of all the authenticated users.If no users id logged in ,then this control is not displayed on the page.
This control uses the page .User.Identity.Name namespace to return the value for the user's name.
You can drag and drop Login Name control on the page from the toolbox as given below:-
5.) Passwordrecovery Control:-
The Passwordrecovery control is used to recover or reset the forgotten password of a user . This control does not display the password on the browser,but it sends the password to the respective email address whatever you have specified at the time of registration.
This control has included three views as given below:-
- UserName :- It refers to the view that accepts the username of a user.
- Question :- It accepts the security questions asked from the users.
- Success :- It display a message to the user that retrieved password has been set to the user.
Note :-
- To retrieve and reset password you must set some properties inside the asp.net Membership services.
- You can can learn its methods ,properties and events from PasswordRecovery class yourself.
This control uses the membership service to create a new user in the membership data store.The CreateUserWizard control is provides by the CreateUserWizard class and can be customized by using template and style properties .Using this control any user can easily create an account and login to the web page.
You can drag and drop CreateUserWizared control on the web page as shown below:-
7.) The ChangePassword Control:-
Using this control ,user can easily change your existing password (old password) on the ASP.NET Website.This control prompts uses to provide the current password first and then set the new password first and then set the new password.If the old password is not correct then new password can't be set. This is also helps to send the email to the respective users about the new password.This control is used ChangePassword class.
There are some steps to use Login controls concepts in ASP.NET Application as given below:-
Step 1 :- First open your visual studio -->File -->New -->Select ASP.NET Empty website --> OK -->Open Solution Explorer -->Add a New web form (login.aspx) -->Now drag and Drop Login control and and LoginView control on the page from toolbox --> Add a Hyperlink control in LoginView 's blank space as shown below:-
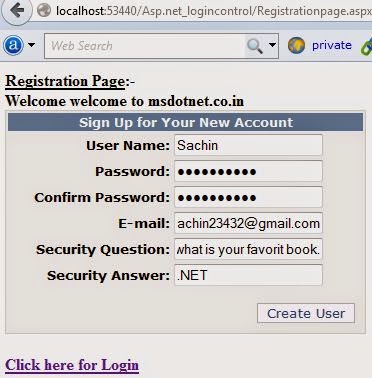
Step 2 :- Now open Solution Explorer --> Add a New web Form (Registrationpage.aspx) --> Drag and drop CreateUserWizard and LoginView controls on the page --> Put a Hyperlink control inside blank space in LoginView control as shown below:-
- Now select Complete from createUserWizard Tasks as shown above --> Now double click on Continue button and write the following c# codes for Navigation as given below:-
c# codes:-
using System;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Registrationpage : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void ContinueButton_Click(object sender, EventArgs e)
{
Response.Redirect("login.aspx");
}
}
NOTE :- You can set this Navigation URL from the properties of Continue button also instead of this above codes.
Step 3 :- Now Add a New Web Form (welcomwpage.aspx) --> drag and drop LoginName,LoginStatus and LoginView Controls on the page from toolbox as shown below:-
Step 4 :- Now Add again a New Web Form (changepassword.aspx)-->drag and drop ChangePassword control on the page from toolbox as shown below:-
Step 5 :- Now Add a New web form (PasswordRecovery.aspx) -->drag and drop Passwordrecovery control from toolbox as shown below:-
Step 6 :- Now open web.config file and write the following codes as given below:-
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
http://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="login.aspx"
defaultUrl = "Welcomepage.aspx" />
</authentication>
<authorization>
<allow users="*"/>
</authorization>
<compilation debug="true" targetFramework="4.0"/>
</system.web>
</configuration>
Step 7 :- Now Run the Application (Press F5) --> Now create a account first for access the website --> Press Create User button --> After that Press Continue button as shown below:-
Step 8 :- After step 7, login.aspx page will be opened --> Now put login credentials such as username and password --> Press login button --> You will see the following output as shown below:-
Note :-
- If you want to change old password , you can change it.I have already built it in this application.
- If you want to recover your password then you can dot it also.
- You can download this whole application from below and run it on your visual studio.
- In Next tutorial , I will put administrative and role based security in this application,First learn this whole concepts otherwise you can face some problems in next tutorial.
- You can also customize this application according to you .
For More...
- How to implement XAML concepts in WPF with example
- How to display XML File data in Listbox using LINQ
- How to implement 3 tier architecture concepts in asp.net with real example
- How to run Linq query against array
- How build a software which can perform read,write,append and search operations
- How to use WCF Services in asp.net application
- How to implement caching and Ajx features in asp.net website
- How to create constraints in ADO.NET
- How to use validation control in asp.net website
- How to make composite application and use it in windows form application
Download Attached file
Download
















0 comments:
Post a Comment