Presentation patterns helps to resolve the UI Complexity and provide clean and manageable User Interface.
Presentation patterns are divided in three part:-
Presentation patterns are divided in three part:-
- mvc
- mvp
- mvvm
Why does we shift mvc to mvp or other technology
To improve UI ,we have to focus on these three components:-
- State management
- Logic Improvement
- Synchronization
we always want to maintain the current state of the application.If we want to maintain more than one states at one time then complexity will be increased. To improve this UI complexity , we need to shift another technology.
Logic Management:-
Every interface has some Logics such as Text boxes,labels,buttons etc or other UI elements. To improve this logic complexity in application,we have to shift another technology.
Synchronization:-
It is more important part of any presenter patterns.If your application want to communicate with different application,then complexity of the application will be increased.So we have to adopt new technology to solve this problem in your application.
MVC (Model View Controller)
MVC is a new technology Developed by Microsoft to enhance some features of the ASP.NET web Application. When we are developing large enterprise level application then we have to use MVC or MVP or MVVM technology.It reduces the code complexity of the application.
There are three important concepts in MVC model.
1.) Model :-
- This part represent the data and business logic of the application.
- This component focus on keeping track of the state of the application.
- This responsible to how data can be changed and manipulated.
2.) View :-
- This provide the user interface (UI) of the web application.
- This component is visible to end users who is accessing the application.
- View represent the UI components like html,css,xml,jquery etc.
- The controller component receive the request via view. After that pass this request to model for processing the user data.
- The Model component pass the result back to controller.
- The controller is responsible to pass the result to the view.
- The view display the result on your user interface.
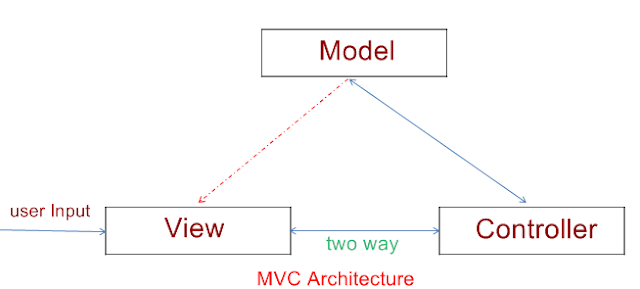
- MVC consists of three components model,view and controller.
- The model and view created by the controller.
- Dotted line indicates,view knows about model but model does not know about any other components.
- Request first comes to controller via view.after that it pass the request to model for manipulation.
- The helps to bind the model with view.
- Here Logic is stored in controller.
- The MVP Pattern is an Architecture pattern which is used to build ASP.NET web application.
- This pattern is similar to mvc pattern.
- This system is an evolved version of mvc.
- MVP is the Successor of MVC.
- MVP pattern is more suitable in UNIT Testing.
Note
Model and view components are same as mvc components.But Presenter replace the Controller in mvp pattern.
We can categories MVP in two components:-
- MVP (SC)
- MVP (PV)
1.) MVP (supervising controller pattern):-
There are two variation of MVP Pattern,MVP (SC) and MVP(PV).
- The view gets the user input and pass it to the presenter.
- The view and presenter can communicate each other (two way).
- State is stored in view.
- The view does not know about presenter.
- The presenter knows the view.
- The model does not know about presenter.
- The view will have the ability to talk directly with model.
- The presenter component inform the model if any activity has occurred in model.
2.) MVP (passive view pattern):-
- The view gets the user input and pass it to the presenter.
- The view and presenter can communicate each other (two way).
- State is stored in view.
- Logic is stored in presenter.
- The Presenter knows the view.
- The view does not know about presenter
MVVM stands for Model View ViewModel. This support WPF and SilverLight Patterns.This pattern supports two way data binding between View and ViewModel .
Some Key points about MVVM Pattern:-
- First user interact with view.
- The view gets the user input and forwards it to the ViewModel by using command.
- This pattern support two way data binding between view and view model.
- The view knows the about ViewModel.
- The ViewModel does not know about view.
- The model does not know about ViewModel.
- Many view can be mapped to one ViewModel.
- It uses WPF and SilverLight Bindings.
For More...





Hey, thank you for sharing this article. It was indeed very helpful. I came across this brilliant blog, you may be interested in reading. https://goo.gl/xTpiMq
ReplyDeleteYou might want to correct the title. It says MVVC
ReplyDelete