Hi friends! In this tutorial i am going to show you ,how to create XML File and Display the XML File Data in Grid-view control in .NET Application
There are some steps please follow this. At the end of tutorial you can download whole application and run on your system easily.
Step1:- Open your Visual studio first.Here i am using Visual studio 2010.
Step2:- Follow and go, File->New Website->Select ASP.NET Empty Website->Select Visual c# from the left window-> press OK. as shown below:-
See it.
There are some steps please follow this. At the end of tutorial you can download whole application and run on your system easily.
Step1:- Open your Visual studio first.Here i am using Visual studio 2010.
Step2:- Follow and go, File->New Website->Select ASP.NET Empty Website->Select Visual c# from the left window-> press OK. as shown below:-
Step3:- Now Open Solution Explorer(if not open)->Add New Item-> Select Web Form and Select Visual C#->Click Add.
see it
Step4:- Now again Add New Item-> Select XML File-> Click Add.
See it
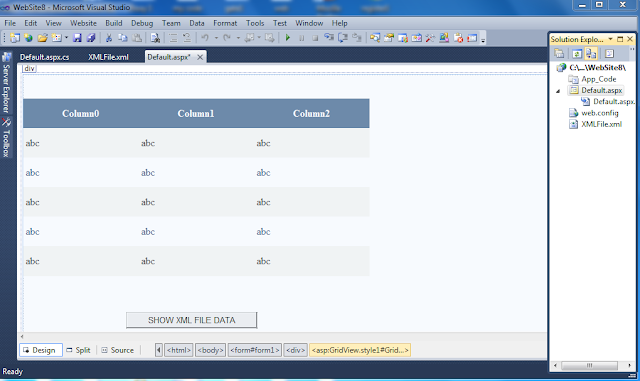
Step5:- Now go Default. asp x Form and Drag and Drop Grid-View Control and Button From Toolbox.Change the Button 1 Name "SHOW XML FILE DATA" from Property(if you want).See it.
Step6:- Open the XML File and Write the code which are given below:-
<?xml version="1.0" encoding="utf-8" ?>
<studentdetails>
<student>
<name>Ramashanker</name>
<id>101</id>
<age>12</age>
</student>
<student>
<name>Ajay</name>
<id>102</id>
<age>22</age>
</student>
<student>
<name>sanjay</name>
<id>103</id>
<age>20</age>
</student>
<student>
<name>nisha</name>
<id>104</id>
<age>23</age>
</student>
</studentdetails>
Step7:- Now go to the Default.asp x page and Double click on "SHOW XML FILE DATA"Button and write the following code.
using System;
using System.Text;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath("~/XMLFile.xml"));
GridView1.DataSource = ds.Tables[0];
GridView1.DataBind();
}
}
See it.
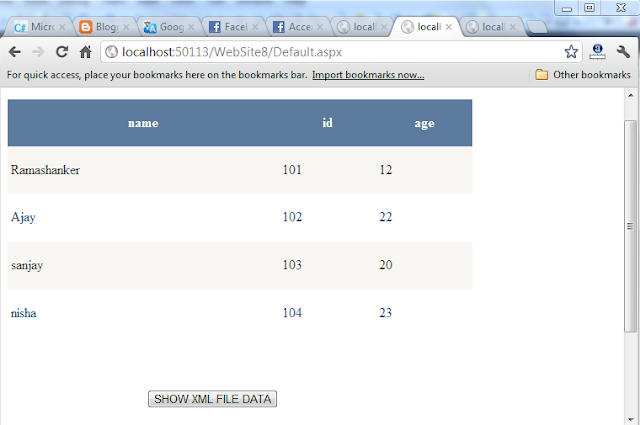
Step8:- Run the Application(Press F5).You will see in your browser which is as shown below.
Press "SHOW XML FILE DATA" Button, you will see which is as shown below:-
For More:-
- Create XML documents at Runtime
- Take Print Receipt of Asp.Net Form
- Access -specifier
- Constructor and destructor
- Collections
I hope this is helpful for you.
To Get the Latest Free Updates Subscribe
Click below For download whole Application.










0 comments:
Post a Comment