Hi friend,Today we will learn "How to use AlwaysVisibleControlExtender control on your asp.net web page".Before using this control,First you have to install AjaxToolKit on your visual studio. In our previous tutorial,i have already explained it in detail.Here you can download ajaxtoolkit and install it on your visual studio.I have mentioned complete steps here. You can follow it and install it.
you can also implemet CalenderExtender control on the text Box or other place from above link.
AlwaysVisibleControlExtender control:-
This allow you to fix an asp.net control or a set of controls to on the page corners.This creates a floating appearance of the static controls on the web page,when you scroll or resize the window.The main functionality of this Extender control is to make a server control always visible.
There are some properties of AlwaysVisibleControlExtender control as given below:-
1.) TargetControlID :- It sets the id of the control which
you want to make visible.
2.) VerticalOffset :-It sets the distance of the target control to the vertical side edge of the browser.The default distance is Zero Pixel.
3.) VerticalSide :-It sets the target control using the vertical edge of the browser (top,middle,or bottom).The default value of the property is top.you can also implemet CalenderExtender control on the text Box or other place from above link.
AlwaysVisibleControlExtender control:-
This allow you to fix an asp.net control or a set of controls to on the page corners.This creates a floating appearance of the static controls on the web page,when you scroll or resize the window.The main functionality of this Extender control is to make a server control always visible.
There are some properties of AlwaysVisibleControlExtender control as given below:-
1.) TargetControlID :- It sets the id of the control which
you want to make visible.
2.) VerticalOffset :-It sets the distance of the target control to the vertical side edge of the browser.The default distance is Zero Pixel.
4.) HorizontalOffset :-It sets the distance of the target control to the HorizontalSide edge of the browser .The Default distance is zero pixels.
5.) HorizontalSide :- It sets the target control using the horizontal edge of the browser (left,middle,or right).The default value of the property is left.
6.) ScrollEffectDuration :-It sets the time to last the scrolling effect while repositioning the target control.Te default value is 0.1 second.
There are some steps to implement this concepts on your asp.net website as given below:-
Step 1 :- First open your visual studio --> File -->New --> select ASP.NET Empty website -->OK --> Open Solution Explorer -->Add a new web page (default.aspx).
Step 2 :-Now add a New Folder (images) in your project --> copy the images from your desktop and paste it on this images folder as shown below:-
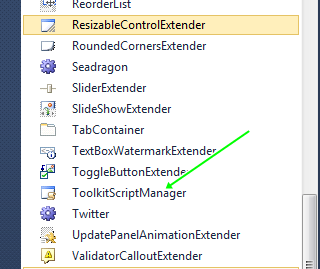
Step 3 :- Now Drag and drop ToolkitscriptManager (Not ScriptManager)from the toolbox as shown below:-
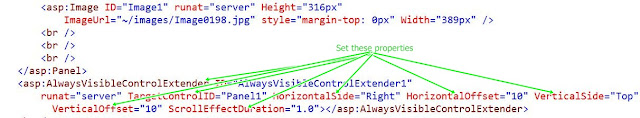
Step 4 :- Now First drag and drop Panel control from your toolbox --> After that drag and drop some controls like image and label controls in this panel control -->After that drag and drop AlwaysVisibleControlExtender control on the page (outside of the panel control) --> go properties of the image control -->and select your correct image URL.
Step 5 :- Now go properties of your AlwaysVisibleControlExtender control --> set all properties as shown below-->if your AlwaysVisibleControlExtender control is not visible on the page --> then go source file and sets its properties as shown below:-
Step 6 :- Now Run the application(press F5)-->You will see that the image and label controls have fixed on the top right corner of the browser as shown below:-
Note :- Here i have fixed this image on the top right corner of the browser, you change it on top centre or top left corner of the browser by changing its properties in the AlwaysVisibleControlExtender control.
For More..
- oops concepts in c# with real life examples
- How to use captcha image in your asp.net website easily
- How to create setup file with sql database and it on other desktop also
- 3-Tier Architecture real concepts with examples
- C# complete Tutorials with examples
- WPF real concepts with examples
- MVC Real concepts with examples
If you want to run this application on your visual studio directly ,download it from below link.
Download Whole Attached Application
Download






0 comments:
Post a Comment