Hi Friend, Today we will learn about HTMLEditor control in AjaxControlKit. The HTMLEditor control allows you to easily create and edit HTML content.This control contains various toolbars that are used for text editing. There are many options presents in this toolbar. You can change the style of the text using options present in the toolbars. Before Using this control, you have to install AjaxToolkit on your visual studio. You can download and install it from Here
The HTMLEditor control has various style pages such as
Step 1 :- First open your visual studio --> Create a ASP.NET website (if not created )--> Drag and drop TiilkitScriptManager and HTMLEditor controls from toolbox on the page as shown below:-
Note:- You can set Height and width of this HTMLEditor control according to your requirements. The HTMLEditor control has various style pages such as
- Custom skin with modified bottom toolbar
- Lite top toolbar
- Lite top toolbar without bottom toolbar
- HTMLEditor without bottom toolbar.
- HTMLEditor controls inside the tab cntrol
- Full screen expanded
- Custom buttons added to the top toolbar
- etc
- Active Mode:- It activates the editing panels when the control is loading.
- AutoFocus :- It is used to sets the focus on the editing panel of the control.
- Content :- It sets or gets the HTML content of the HTMLEditor control.
- ContentChanged :- It is helpful to invoke the server side event.
- CSSClass :-It sets the style of the control.
- DocumentCssPath :-It sets the path of the css file used for the HTMLEditor's content in the design and preview panels.
- DesignPanelCssPath:-It sets the path of the additional Css File used for the HTMLEditor 's Content in the design and preview panels.
- Height :- It sets the height of the body of the HTMLEditor control.
- Width :-It sets the width of the HTMLEditor control.
- HtmlPanelCssPath :- It Defines the custom look for the HTMLEditor .HTML text.
- InitialCleanUp :- It cleans the content on initial loading of the control.
- IgnoreTab :- It suppresses the tab key of the HTMLEditor control if set true.
- NoScript :-It suppresses the javaScript in the HTMLEditor Control.
Step 1 :- First open your visual studio --> Create a ASP.NET website (if not created )--> Drag and drop TiilkitScriptManager and HTMLEditor controls from toolbox on the page as shown below:-
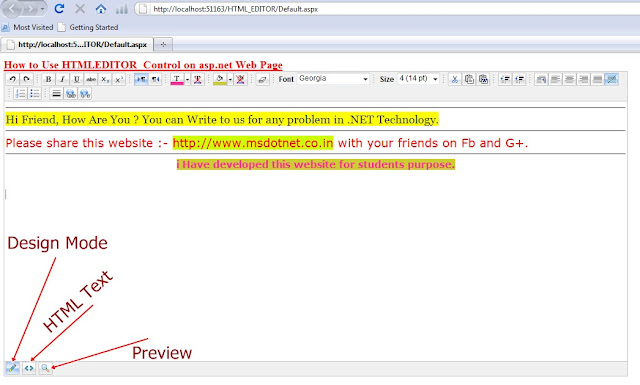
Step 2 :-Now Run the application (press F5) --> You will see following output as shown below:-
Note:- Now You can learn more about this control yourself . If any problem, i will help you.
For More...



0 comments:
Post a Comment