The PasswordStrengthExtender Control targets a TextBox control that is used for entering Passwords.When user starts typing the text in text box ,this control calculates the strength of the text using different specified properties.Here i have set different properties such as TargetControlID, DisplayPosition , PrefixText,StrengthIndicatorType, MinimumLowerCaseCharacters, MinimumNumericCharacters, MinimumSymbolCharacters, PreferredPasswordLength, TextStrengthDescriptions, StrengthStyles.You can see it in source file.
You can implement this whole concepts on your Login and Registration page.
For more...
Download
First,You have to install Ajax Toolkit in your visual studio.
There are some steps to implement this whole concepts in asp.net website as given below:-
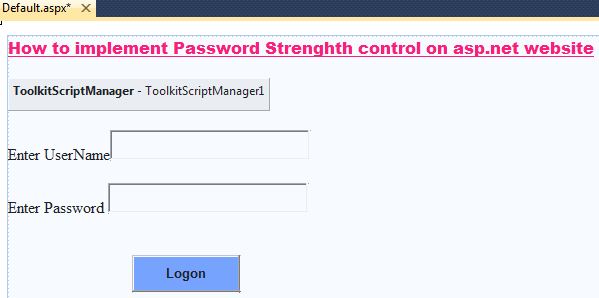
Step 1: First open your visual studio -->File-->New -->Web Site--> Select ASP.NET Empty website-->OK-->Open Solution Explorer window-->Add a New Web form (Default.aspx)--> drag and drop TookitScriptManager, text box and button controls as shown below:-
Step 2: Now open Source file-->Drag and drop PasswordStrength control and set its properties as given below:-There are some steps to implement this whole concepts in asp.net website as given below:-
Step 1: First open your visual studio -->File-->New -->Web Site--> Select ASP.NET Empty website-->OK-->Open Solution Explorer window-->Add a New Web form (Default.aspx)--> drag and drop TookitScriptManager, text box and button controls as shown below:-
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Welcome to MY.NET Tutorials</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<span class="style1"><strong>How to implement Password Strenghth control on
asp.net website<br />
</strong>
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</asp:ToolkitScriptManager>
</span><br />
Enter UserName<asp:TextBox ID="TextBox1" runat="server" Height="30px"
Width="200px"></asp:TextBox>
<br />
<br />
Enter Password <asp:TextBox ID="TextBox2" runat="server" Height="30px"
TextMode="Password" Text= "*" Width="200px"></asp:TextBox>
<br />
<asp:PasswordStrength ID="PasswordStrength1" runat="server" TargetControlID="TextBox2"
DisplayPosition="RightSide" PrefixText="Your Password Strength is:" StrengthIndicatorType ="Text"
MinimumLowerCaseCharacters="1" MinimumNumericCharacters="1" MinimumSymbolCharacters="1" MinimumUpperCaseCharacters="1" PreferredPasswordLength="10"
TextStrengthDescriptions="Poor;Average;Strength" StrengthStyles="strengthpoor;strengthAverage;strengthUnBreakable">
</asp:PasswordStrength>
<br />
<asp:Button ID="Button1" runat="server" Height="37px"
style="font-weight: 700; background-color: #6699FF" Text="Logon"
Width="108px" />
</div>
</form>
</body>
</html>
You can implement this whole concepts on your Login and Registration page.
For more...
- Object oriented programming concepts(oops) with real life example
- Learn complete c# with examples
- Create setup file with database
- Learn SQL SERVER with examples
- Learn MVC concepts with examples
Download



0 comments:
Post a Comment